スポンサーリンク
スポンサーリンク
I have not investigated properly, but it is probably the most famous app in the world. It is just a simple program to display the string "Hello World!" on the screen.
10 月 1 日に Android Studio 1.4 の安定版がリリースされましたので、早速アップデートしてみました。今回のアップデートで、Vector Assets や Theme Editor というデザインツールが使えるようになったらしいです。
Android Studio 1.4 のアップデート詳細は以下に記載があります。
[android-developers.blogspot.mx]
以下にアップデートの手順を記します。
Android Studio 1.3.2 がリリースされていたので、先日 1.3 にした Android Studio をアップデートしました。このアップデートにはいくつかのバグフィックスと Android M に関する情報の更新が含まれているそうです。詳しくは以下に記載があります。
前回作成したアニメーションを使った Android アプリはボールの動きをユーザが操作できるものではありませんでした。今回は加速度センサーを使ってスマートフォンを傾けた方向にボールが転がるようなアプリを作成します。
※ 横画面固定の場合は "portrait" の部分を "landscape" に変更します。
先日 Android Studio 1.3 の安定版がリリースされたので、インストール済みの Android Studio をアップデートしました。このアップデートには C++ による開発のサポートが含まれているそうです。詳しくは以下に記載があります。
スポンサーリンク
2015-12-11
Android デバイスの地磁気センサー値を取得
Android デバイスに搭載されている地磁気センサーを使うと、図のように X 軸、Y 軸、Z 軸の各軸に掛かる磁気強度 [μT(マイクロテスラ)] を測定でき Android デバイスの向きを把握することができます。
2015-11-21
Android Studio 1.5 へのアップデート
11 月 19 日に Android Studio 1.5 の安定版がリリースされましたので、早速アップデートしてみました。
Android Studio 1.5 のアップデート詳細は以下に記載があります。
[android-developers.blogspot.mx]
以下にアップデートの手順を記します。
Android Studio 1.5 のアップデート詳細は以下に記載があります。
[android-developers.blogspot.mx]
Android Studio のアップデート
以下にアップデートの手順を記します。
2015-11-15
Android Studio でカメラアプリにフラッシュを追加
今回はカメラアプリにフラッシュ機能を追加してみます。
前回までの記事
- Android Studio でカメラアプリの作成
- Android Studio でカメラアプリに撮影機能を追加
- Android Studio でカメラアプリにシャッター音を追加
- Android Studio でカメラアプリにオートフォーカスを追加
- Android Studio でカメラアプリにグリッド表示を追加
- Android Studio でカメラアプリにメディアスキャンを追加
setFlashMode() メソッドでフラッシュモードを設定する
写真を撮影するときにフラッシュ機能を使うには Camera.Parameters に setFlashMode() メソッドでフラッシュモードを設定します。設定できるフラッシュモードは以下の通りです。
- FLASH_MODE_OFF
- FLASH_MODE_AUTO
- FLASH_MODE_ON
- FLASH_MODE_RED_EYE
- FLASH_MODE_TORCH
2015-11-08
Android Studio でカメラアプリにメディアスキャンを追加
前回までに作成したカメラアプリでは、撮影した写真がアルバムアプリに反映されるようになっていませんでした。今回はアルバムアプリに反映されるようにカメラアプリにメディアスキャンを追加します。
前回までの記事
- Android Studio でカメラアプリの作成
- Android Studio でカメラアプリに撮影機能を追加
- Android Studio でカメラアプリにシャッター音を追加
- Android Studio でカメラアプリにオートフォーカスを追加
- Android Studio でカメラアプリにグリッド表示を追加
scanFile() メソッドを追加する
写真をアルバムアプリに反映するには MediaScannerConnection クラスの scanFile() メソッドを実行します。scanFile() メソッドの第2引数にはスキャンするファイルのパスを、第3引数にはメディアの種類を渡します。
Android Studio でカメラアプリにグリッド表示を追加
前回までに作成したカメラアプリを使って、写真をより良く撮影できるように補助線となるグリッドを表示できるようにします。
前回までの記事
Grid クラスを作成する
グリッドは複数の線分を描画するだけなので Canvas の drawLines() メソッドを使って Grid クラスを作成します。
Android Studio でカメラアプリにオートフォーカスを追加
前回までに作成したカメラアプリではフォーカスが変化しないため、ピントの合っていない写真が撮れてしまうので、今回はオートフォーカス機能を追加します。
前回までの記事
AutoFocusCallback の実装
オートフォーカスを実行するには Camera.autoFocus() メソッドを呼び出します。ピントが合ったタイミングで Camera.takePicture() メソッドが呼ばれるようにするため AutoFocusCallback を実装し Camera.autoFocus() メソッドにコールバック登録します。
Android Studio でカメラアプリにシャッター音を追加
前回作成したカメラアプリは、撮影時のシャッター音が鳴らないようになっていました。今回は撮影時のシャッター音が鳴るようにしてみました。
前回までの記事
ShutterCallback の実装
takePicture() メソッドの第一引数を null にしておくとシャッター音が鳴らないようなので、ここに ShutterCallback を実装することでシャッター音が鳴るようになります。
2015-10-24
Android Studio でカメラアプリに撮影機能を追加
前回作成したカメラアプリに撮影ボタンを追加して、写真が撮影できるようにします。撮影時のシャッター音は鳴らないようにして、無音カメラに仕上げます。
AndroidManifest.xml を編集し、アプリに外部記憶装置の使用を許可するパーミッションを追加します。
前回の記事
アプリに外部記憶装置の使用を許可する
AndroidManifest.xml を編集し、アプリに外部記憶装置の使用を許可するパーミッションを追加します。
- AndroidManifest.xml に以下の1行を追加
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Android Studio でカメラアプリの作成
愛犬がお昼寝しているとついつい写真を撮りたくなってしまいます。
しかしシャッター音が鳴るので、お昼寝の邪魔をしてしまいます。
そこで、シャッター音が鳴らないシンプルなカメラアプリを作ってみようと思います。
しかしシャッター音が鳴るので、お昼寝の邪魔をしてしまいます。
そこで、シャッター音が鳴らないシンプルなカメラアプリを作ってみようと思います。
2015-10-18
Building Android Apps with Animation in Android Studio
Create Project
This app implements the animation that looks like the ball is rolling. First, create a new project.
2015-10-11
How to create a Hello World app in Android Studio
What is a "Hello World!"
I have not investigated properly, but it is probably the most famous app in the world. It is just a simple program to display the string "Hello World!" on the screen.
Create a "Hello World!" App
- Start Android Studio, click the [Start a new Android Studio Project]
2015-10-10
Android アプリの多言語化
作成した Android アプリが端末の言語設定に従って、表示する言語を切り替えられるようになると海外ユーザーにも利用してもらうことができるようになります。言語を切り替えられるようにするには、リソースフォルダ以下に各言語用のフォルダを用意し、そこにリソースファイルを作成します。
日本語と英語の切り替え
端末の言語設定が日本語の場合は日本語を表示し、日本語でない場合は英語を表示するアプリを作成してみます。
2015-10-04
Android Studio 1.4 へのアップデート
関連記事
10 月 1 日に Android Studio 1.4 の安定版がリリースされましたので、早速アップデートしてみました。今回のアップデートで、Vector Assets や Theme Editor というデザインツールが使えるようになったらしいです。
Android Studio 1.4 のアップデート詳細は以下に記載があります。
[android-developers.blogspot.mx]
Android Studio のアップデート
以下にアップデートの手順を記します。
2015-10-03
Android アプリの画面をフルスクリーン表示する
Android スマートフォンで Android アプリを実行する時、通常はステータスバーやアクションバーが表示されています。特にゲームアプリでは、ステータスバーやアクションバーを消して全画面で表示したいものです。
アプリをフルスクリーン表示する
Android アプリをフルスクリーン表示するには Activity の Window を取得し FLAG_FULLSCREEN のフラグを追加します。
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);Android アプリの画面をスリープさせない
Android アプリは Android スマートフォン自体のスリープ設定に従って、一定時間無操作が続くと画面が Off になりスリープ状態になってしまいます。アプリによっては、画面をスリープさせたくない場合があると思います。
画面の ON をキープする
Android アプリの画面をスリープさせないようにするためには Activity の Window を取得し FLAG_KEEP_SCREEN_ON のフラグを追加します。
getWindow().addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);2015-09-26
Android アプリの画面向きを固定
新規に作成した Android Studio Project は Android デバイスの傾きによって、縦画面と横画面を自動で切り替えてくれる設定になっています。アプリによっては縦画面固定や横画面固定のユーザーインターフェースを前提として作成したい場合があると思います。
アプリの画面を固定するには "AndroidManifest.xml" を編集し、アクティビティごとに以下の属性を追加します。
- 縦画面固定の場合
activity android:screenOrientation="portrait"- 横画面固定の場合
activity android:screenOrientation="landscape"2015-09-21
Android デバイスのバイブレーション機能を使う
バイブレーション機能とは、携帯電話やスマートフォンをブルブルと振動させるアレです。もちろん Android アプリからもバイブレーション機能が使用できます。
以下の手順で、Android アプリからバイブレーション機能を使用できるようになります。
以下の手順で、Android アプリからバイブレーション機能を使用できるようになります。
アプリにバイブレーション機能の使用を許可する
先ずはマニフェストファイル(AndroidManifest.xml)を編集して、アプリにバイブレーション機能の使用を許可する設定が必要です。AndroidManifest.xml に以下の一行を追加します。
<uses-permission android:name="android.permission.VIBRATE" />Android デバイスの加速度センサー値を取得
Android デバイスに搭載されている加速度センサーを使うと、図のように X 軸、Y 軸、Z 軸の各軸に掛かる加速度(m/s^2)を測定でき、Android デバイスの向きや動きを把握することができます。
2015-09-20
Android デバイスの画面サイズを取得
Android デバイスの画面サイズを取得する場合、アプリの用途によって取得したい画面上のサイズが異なると思います。自分が調べた限りで取得可能な画面サイズを記しておきます。
以下に、取得可能な画面サイズと取得した値を図示します。
取得可能な画面サイズと取得した値
以下に、取得可能な画面サイズと取得した値を図示します。
2015-09-16
iPhone のプリインストールアプリが削除できるようになるかも
Apple 社のお偉いさんが「将来的に iPhone の不要なプリインストールアプリを削除できるようにする」という旨の発言をしたというニュースが出ていました。
[iPhoneの不要なプリインストールアプリ、「削除できるように」とクックCEO]
私自身は、スマートフォンはずっと Xperia シリーズを使っているので iPhone については詳しくないですが、周りの iPhone ユーザでプリインストールアプリを邪魔と感じている方は少ない印象です。
これはおそらく、iPhone はキャリアで購入しても、キャリア独自のプリインストールアプリがひとつも無いからだと思っています。
[iPhoneの不要なプリインストールアプリ、「削除できるように」とクックCEO]
私自身は、スマートフォンはずっと Xperia シリーズを使っているので iPhone については詳しくないですが、周りの iPhone ユーザでプリインストールアプリを邪魔と感じている方は少ない印象です。
これはおそらく、iPhone はキャリアで購入しても、キャリア独自のプリインストールアプリがひとつも無いからだと思っています。
Google Play 公開済みアプリの更新
作成したアプリに AdMob の広告が追加できたので Google Play で公開済みのアプリを更新してみます。
初回には不要でしたが、アプリの更新には "build.gradle (module: app)" の修正が必要です。この ファイルの "versionCode" と "versionName" を以下のように書き換えました。
build.gradle の修正
初回には不要でしたが、アプリの更新には "build.gradle (module: app)" の修正が必要です。この ファイルの "versionCode" と "versionName" を以下のように書き換えました。
- 書き換え前
versionCode 1
versionName "1.0"- 書き換え後
versionCode 2
versionName "1.1"2015-09-15
Xperia Z3 SO-01G のソフトウェアアップデート
本日(9 月 15 日)、NTT docomo から Xperia Z3 SO-01G のソフトウェアアップデートの配布が開始されました。このアップデートには、前回のアップデート時に入り込んだ『一部地域にてテレビが視聴できない場合がある』不具合が修正されているそうです。スマートフォンでテレビを見ることは少ないですが、あると便利なので早速アップデートしておきます。
手順は以下の docomo ホームページに記載があります。
[Xperia(TM) Z3 SO-01G の製品アップデート情報 | お客様サポート | NTT ドコモ]
手順は以下の docomo ホームページに記載があります。
[Xperia(TM) Z3 SO-01G の製品アップデート情報 | お客様サポート | NTT ドコモ]
2015-09-14
Android Studio でアプリに AdMob を追加
このブログで作成したゲームアプリのようなクソゲーカスアプリでは収益化はまず不可能ですが、後学のため AdMob の追加を実践してみます。Android Studio を使ってアプリに AdMob を追加し、広告を表示するための基本的な手順は以下のページに記載されています。
[Android 向け Mobile Ads SDK]
私が作成したアプリの MainActivity (ゲーム画面)に広告を表示するのはプレイの邪魔になるため、MainActivity ではなく Fragment を使った設定画面の下に広告が表示されるようにしました。少しはまったので、手順を記しておきます。(※ 上記ページの手順で "メイン アクティビティ レイアウトに AdView を配置する" までの手順は同じです。)
設定画面を表示している SettingsActivity は SettingsPreferenceFragment を使っているだけなので xml によるレイアウトは使っていませんでした。AdMob を表示するための AdView と PreferenceFragment を同居させるにはレイアウトを使ったほうが存外簡単そうなので、まずは "layout" 以下に "activity_settings.xml" を作成しました。
[Android 向け Mobile Ads SDK]
私が作成したアプリの MainActivity (ゲーム画面)に広告を表示するのはプレイの邪魔になるため、MainActivity ではなく Fragment を使った設定画面の下に広告が表示されるようにしました。少しはまったので、手順を記しておきます。(※ 上記ページの手順で "メイン アクティビティ レイアウトに AdView を配置する" までの手順は同じです。)
レイアウトに AdView を配置する
設定画面を表示している SettingsActivity は SettingsPreferenceFragment を使っているだけなので xml によるレイアウトは使っていませんでした。AdMob を表示するための AdView と PreferenceFragment を同居させるにはレイアウトを使ったほうが存外簡単そうなので、まずは "layout" 以下に "activity_settings.xml" を作成しました。
Google AdMob に申し込む
アプリに広告を付けることで、収益化が可能となる Google AdMob の登録方法について紹介します。(※ Google アカウントを取得済みの前提で書いています。)
初めに AdMob のホームページからアカウントを登録します。
AdMob のアカウントを登録する
初めに AdMob のホームページからアカウントを登録します。
- Google AdMob にアクセス
- [AdMob に申し込む] をクリック
2015-09-13
作成した Android アプリを Google Play に登録
Android アプリの作成が完了し、署名付きの APK ファイルが作成できたら、次はいよいよ Google Play でアプリを公開します。以下にアプリ公開の手順を記します。
- Google Play Developer Console にアクセス
- [Google Play に Android アプリを公開] をクリック

2015-09-12
Android Studio で Google Play 公開用アプリを作成
作成した Android アプリを Google Play で配布するには、公開用にデジタル署名付き APK ファイルを作成する必要があります。以下にその手順を記します。
デジタル署名とは、配布するアプリの作成者を証明し、アプリが改ざんされていないかを確認するためのものです。
アプリにデジタル署名を付ける
デジタル署名とは、配布するアプリの作成者を証明し、アプリが改ざんされていないかを確認するためのものです。
- [ビルド] → [Generate Signed APK...] をクリック
Android Studio でアプリのアイコンを設定
今までは、アプリ一覧やアクションバーに表示されるアイコンにデフォルトのアイコンを使っていましたが、せっかくなのでオリジナルのアイコンを作成してみたいと思います。
アイコンを作成する
世の中にアイコンを作成するツールは色々ありますが、凝ったことをする気はないので私は Microsoft Office のオートシェイプでこんなアイコンを描いてみました。
円と四角を組み合わせてグループ化した図形を右クリックして [図として保存...] することで PNG 形式で保存することができます。
設定値を Android アプリに反映
今回は、前回作成した設定画面の設定を Android アプリに反映し、背景色を切り替えられるようにします。
onResume() を修正し、ゲーム画面が表示される時に設定値を参照し、画面の背景色が切り替わるようにします。(赤字部分を追加)
設定値を参照する
onResume() を修正し、ゲーム画面が表示される時に設定値を参照し、画面の背景色が切り替わるようにします。(赤字部分を追加)
@Override
protected void onResume() {
super.onResume();
manager = (SensorManager)getSystemService(SENSOR_SERVICE);
List<Sensor> sensors =
manager.getSensorList(Sensor.TYPE_ACCELEROMETER);
if (0 < sensors.size()) {
manager.registerListener(
this, sensors.get(0),
SensorManager.SENSOR_DELAY_NORMAL);
}
SharedPreferences sharedPreferences =
PreferenceManager.getDefaultSharedPreferences(this);
String color = sharedPreferences.getString("background", "GREEN");
if (color.equals("GREEN")){
framelayout.setBackgroundColor(Color.GREEN);
} else {
framelayout.setBackgroundColor(Color.BLUE);
}
}2015-09-06
Google Developer アカウントの登録
作成した Android アプリを Google Play で公開するには Google Developer アカウントの登録が必要です。この記事で Google Developer アカウントの登録手順を紹介します。(※ Google アカウントを取得済みの前提で書いています。)
- Google Play Developer Console にアクセス
- [Google Play デベロッパー販売/配布契約書に同意し、自分のアカウント登録を関連付けることを希望します。] をチェックし [支払いに進む] をクリック

Android アプリの設定画面を作成
今回は、前回作成した ActionBar を使ったメニューを利用して Android アプリの設定画面を追加します。設定画面を使ってゲームの背景色を変更できるようにしたいと思います。
まずは ActionBar のメニューにある "Settings" をタップした時に表示される画面を定義します。今回作成する設定画面は、背景色の選択肢をリストで表示し、選択できるようにします。
設定画面の定義を作成
まずは ActionBar のメニューにある "Settings" をタップした時に表示される画面を定義します。今回作成する設定画面は、背景色の選択肢をリストで表示し、選択できるようにします。
2015-09-05
Android Studio 1.3.2 へのアップデート
関連記事
Android Studio 1.3.2 がリリースされていたので、先日 1.3 にした Android Studio をアップデートしました。このアップデートにはいくつかのバグフィックスと Android M に関する情報の更新が含まれているそうです。詳しくは以下に記載があります。
アップデート手順
Android Studio アップデート手順は以下の通りです。
- Android Studio を起動し [Configure] → [Check for Update] をクリック
- [Update and Restart] をクリック
2015-09-03
Xperia のテーマポータルがオープン
9月1日から Xperia 用のテーマアプリをまとめたポータルサイトがオープンしたそうです。
チラッと見てみましたが、大量のテーマアプリがあってびっくりしました。気に入るテーマを探すのは大変そうだなー。
[Themes for Xperia™ devices]
テーマデザイナーの方は、自身が作ったテーマアプリを簡単にポータルサイトに登録できるそうです。"Theme Creator" というツールで誰でも Xperia 用のテーマを作れるそうなので、いつか自分でも作ってみたいけど、やっぱり絵心とか必要なんだろうか。。
詳細は以下からどうぞ。
[Developer World]
チラッと見てみましたが、大量のテーマアプリがあってびっくりしました。気に入るテーマを探すのは大変そうだなー。
[Themes for Xperia™ devices]
テーマデザイナーの方は、自身が作ったテーマアプリを簡単にポータルサイトに登録できるそうです。"Theme Creator" というツールで誰でも Xperia 用のテーマを作れるそうなので、いつか自分でも作ってみたいけど、やっぱり絵心とか必要なんだろうか。。
詳細は以下からどうぞ。
[Developer World]
2015-08-30
ActionBar で Android アプリのメニューを作成
前回作成したボール転がしゲームにメニューを追加してゲームのリトライ処理ができるように変更します。
メニューを表示するために ActionBar が表示されるように MainActivity のコードを変更します。前回までは以下の一文で ActionBar を表示しないようにしていました。
これを以下に書き換えます。
(※ この部分は削除しても ActionBar は表示されましたが、念のためコードには記述しておきます。)
ActionBar が表示されるようになりました。しかし ActionBar の高さの分だけゲーム画面が下にずれてしまっているため、ボールがゲーム画面外へと消えてしまいました。
ActionBar の表示
requestWindowFeature(Window.FEATURE_NO_TITLE);
requestWindowFeature(Window.FEATURE_ACTION_BAR);
ActionBar が表示されるようになりました。しかし ActionBar の高さの分だけゲーム画面が下にずれてしまっているため、ボールがゲーム画面外へと消えてしまいました。
2015-08-12
Android Studio で実機のスクリーンショットを撮影
Android 4.0 以降の実機であれば [電源] ボタンと [音量下げる] ボタンを同時に押せばスクリーンショットが簡単に撮影できます。そのため本記事の需要は少ないかもしれませんが、際どいタイミングのスクリーンショットが必要な場合には有用と思いますので Android Studio を使って実機のスクリーンショットを取得する方法を紹介します。
Device Screen Capture でスクリーンショットを撮影
実機のスクリーンショットを撮影するには、Android Studio のツールに含まれる Device Screen Capture を使います。以下に手順を記載します。
- Android Studio を起動
- [ツール] → [Android] → [Android Device Monitor] をクリックし Android Device Monitor を起動
- PC と実機を USB ケーブルで接続
(このとき、実機側の [USB デバッグ] の設定を ON にしておく必要があります。こちらを参考に実機側の設定をしておきます。) - 接続した実機を選択し、左上の小さなアイコンの並びにあるカメラのアイコンをクリック
(アイコンにマウスの矢印を乗せると Screen Capture と説明が出ます)
2015-08-09
Android Studio でボール転がしゲームの作成
前回は加速度センサを使うことでユーザによるボールの操作が可能になりました。最初に比べると随分ゲームっぽさが増しましたが、ボールを転がしているだけではゲームとは言えません。今回はボールを転がす目標(ゴール)を作りゲームらしく仕上げていきます。
Hole クラスの作成
ボールのゴールとなるホールを作成します。要するに玉を転がして穴に落とそうというゲームです。Hole クラスは前回作成した Ball クラスとほぼ同じです。画面内での位置と半径を示すメンバ変数を持っています。
- "Hole.java"
public class Hole extends View{
int x, y, r;
Paint p;
public Hole(Context context){
super(context);
x = y = 0;
r = 40;
p = new Paint();
p.setColor(Color.BLACK);
p.setStyle(Paint.Style.FILL);
p.setAntiAlias(true);
}
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(x, y, r, p);
}
}
2015-08-06
加速度センサーを使った Android アプリの作成
関連記事
前回作成したアニメーションを使った Android アプリはボールの動きをユーザが操作できるものではありませんでした。今回は加速度センサーを使ってスマートフォンを傾けた方向にボールが転がるようなアプリを作成します。
縦画面固定にする
初めに、スマートフォンを傾けたときに自動で画面が縦横切替してしまわないように縦画面固定の設定をします。縦画面の固定には以下の一文を "AndroidManifest.xml" に追記します。
activity android:screenOrientation="portrait"
- "AndroidManifest.xml" を以下の通り書き換え(赤字の部分を追記)
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android=
"http://schemas.android.com/apk/res/android"
package="com.example.ball" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:screenOrientation="portrait" >
<intent-filter>
<action android:name=
"android.intent.action.MAIN" />
<category android:name=
"android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
2015-08-02
Android Studio 1.3 へのアップデート
関連記事
先日 Android Studio 1.3 の安定版がリリースされたので、インストール済みの Android Studio をアップデートしました。このアップデートには C++ による開発のサポートが含まれているそうです。詳しくは以下に記載があります。
アップデート手順
それでは早速 Android Studio のアップデート手順を説明します。
2015-07-25
作成した Android アプリを実機にインストール
Android Studio で作成した Android アプリを実機にインストールする方法を紹介します。
Android 実機の作業
まずは Android 実機を Android Studio からアプリをインストールできる状態にします。
2015-07-18
アニメーションを使った Android アプリの作成
一番最初に作った Android アプリは画面に "Hello World!" と表示するだけのものでした。もう少し動きのあるアプリの方が面白いので、今回はアニメーションを使ったアプリを作ります。
プロジェクトの作成
今回のアプリは、ボールが転がっているように見えるアニメーションを実装します。まずは新規プロジェクトを作成します。
Android Studio で Xperia エミュレータの作成
前回 Android 仮想デバイスを作成しましたが、Xperia 特有のアプリ(カメラアドオン、IR リモートアプリ、スモールアプリ)を作成する際には Sony が提供する SDK が利用できるようなので紹介します。
Sony Add-on SDK のインストール
まずは Sony の Developer World から Sony Add-on SDK をインストールします。
2015-07-12
Android 仮想デバイス(AVD)の作成
(※ Android アプリ開発のまとめはコチラをご覧下さい。)
作成する Android アプリは実機で動作させたいので、自分の持っている実機に合わせた Android SDK を準備しておきます。私の持っている実機は docomo の sony Xperia Z3 で Android のバージョンが 4.4.4 なので、Android SDK は API level が同一の Android 4.4.2(API 19)をインストールします。
 |
| 愛用の Xperia Z3 |
2015-07-11
Papyrus を使って SysML モデリング
Papyrus は UML や SysML などのモデリング言語を記述できるツールで、Eclipse のプラグインとして無償で利用可能です。
Eclipse Modeling Package のインストール
Eclipse Modeling Package はモデルベースのアプリ構築のためのツールが予めセットになって配布されているパッケージです。以下のページからダウンロードできます。
- ページの右側の [Download Links] から自分の環境に合ったパッケージをダウンロード
2015-07-06
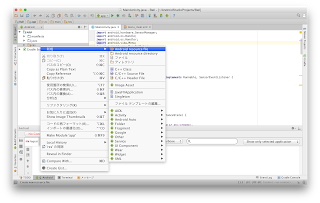
Android Studio で Hello World! アプリの作成
前回までに Android Studio for mac をインストールし、日本語化も完了しました。今回は、この開発環境を使って実際に Android アプリを作成します。
Hello World! とは
きちんと調べたわけではないですが、おそらく世界で一番有名なアプリ(プログラム)でしょう。画面などに『Hello World!』という文字列を表示するだけのシンプルなプログラムです。
Hello World! アプリの作成
早速、アプリを作成していきます。
2015-07-05
Android Studio for mac の日本語化
Android Studio はローカライズされていないため、メニューなどの文言は全て英語表記となっています。
Android アプリ開発に関連するドキュメントも英語表記なので、開発を進めていくと必ず英語の壁にぶち当たります。英語が得意な方はともかく、苦手な方も今後のために開発環境を英語のままにしておくのもアリでしょう。
ただ、英語を調べながらは骨が折れるし、英語のせいでアプリ開発自体のやる気を失ってしまうのは残念なので、日本語化を推奨します。
Android アプリ開発に関連するドキュメントも英語表記なので、開発を進めていくと必ず英語の壁にぶち当たります。英語が得意な方はともかく、苦手な方も今後のために開発環境を英語のままにしておくのもアリでしょう。
ただ、英語を調べながらは骨が折れるし、英語のせいでアプリ開発自体のやる気を失ってしまうのは残念なので、日本語化を推奨します。
2015-07-04
Android Studio for mac のインストール
(※ Android アプリ開発のまとめはコチラ)
先日 Google は Eclipse による Android アプリ開発のサポートを 2015 年内に終了すると発表がありました。
[android-developers.blogspot.mx]
今後は Android Studio に注力しスタンドアロン型のツールも数ヶ月で Android Studio に統合していくそうです。このため Android アプリの製作は Android Studio を使って始めてみようと思います。
Android Studio は Google 社が提供する Android アプリの統合開発環境(IDE)で IntelliJ IDEA という IDE をベースに作られています。以前は Eclipse と Android Developer Tools を用いて Android アプリ開発環境を実現していましたが、2014 年末頃に正式リリースされ、今後は前述の通り Android Studio に注力していくそうです。
では、早速 Android Studio をインストールします。
先日 Google は Eclipse による Android アプリ開発のサポートを 2015 年内に終了すると発表がありました。
[android-developers.blogspot.mx]
今後は Android Studio に注力しスタンドアロン型のツールも数ヶ月で Android Studio に統合していくそうです。このため Android アプリの製作は Android Studio を使って始めてみようと思います。
Android Studio とは
Android Studio のインストール
では、早速 Android Studio をインストールします。
私は以下の環境でインストールしました。
- MacBook Pro 13 インチ
- OS X 10.10.3
- Android Studio 1.2.2
- JDK 8u31
まずは Android 開発者ページからインストーラをダウンロードします。